Kebutuhan sebuah sistem yang sifatnya otomatis sangatlah diperlukan untuk saat ini. Banyak banget sistem yang awalnya konvensional sekarang sudah dirubah menjadi terkomputerisasi dan otomatis. Hal ini menyebabkan kebutuhan akan orang — orang IT yang berkualitas sangatlah banyak.
Contoh dasar yang sangat berperan adalah chatbot. kenapa sih milih chatbot? alasannya adalah kemampuan Customer service menjawab pertanyaan user di sesi chat itu memerlukan waktu yang cukup ada jeda, kemudian ditambah lagi dengan frekuensi jumlah pertanyaan user yang sama itu membuat CS pastinya merasa bosen untuk menjawab hal yang sama dengan pertanyaan yg sifatnya mirip.
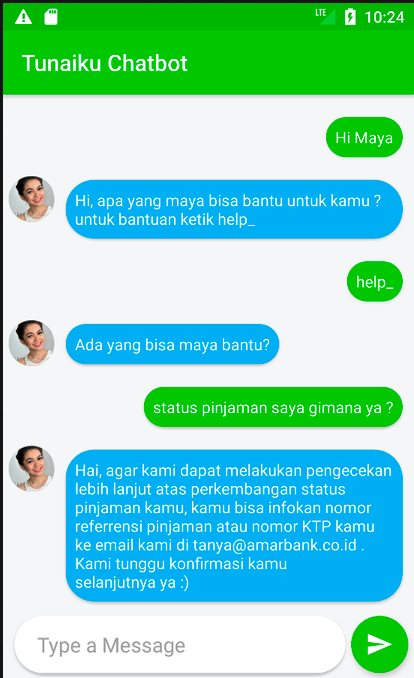
Solusi dari masalah diatas adalah kita membuat sebuah chatbot, dimana user mengajukan pertanyaan kepada bot yang telah dibuat dan bot akan memberikan jawabannya secepat mungkin. trus itu mungkin ada pertanyaan dari kalian gimana cara bikin botnya ? kan harus ada pengetahuan machine learning ? jawabannya adalah “Google”. yap google, google punya service untuk NLP (Neuro Linguistic Programming) namanya Dialogflow yang sebelumnya bernama API.AI. jadi ini membuat gua ( Mobile Developer ) menjadi lebih instant membuat sebuah chatbot dibanding harus membuatnya from scratch untuk machine learningnya.

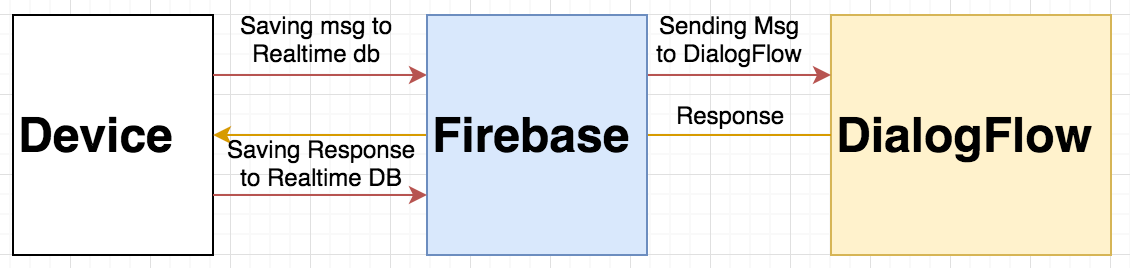
Sebelum masuk ke dalam getting startednya, gua mau jelasin dulu ke kalian gimana sih alurnya ?, Diagram flow diatas itu alur chatbot yang akan kita buat secara simple. jadi pertama kali user akan mengirimkan sebuah pesan dari devicenya ke firebase yang kemudian diteruskan ke dialogflow. kenapa harus di simpan ke firebase db ? jawabannya supaya kita ada historynya user nanya apa dan botnya nnti jawab apa.
Setelah itu device user akan mendapatkan response dari dialogflow terkait dari pertanyaan yang dibuat oleh user. saat itu juga device melakukan state penyimpanan response dari dialogflow ke dalam firebase database. jadi sebenarnya device ini hanya berpacu kepada data yang disimpan di dalam firebase database (hasil sebelum dan sesudah olahan dari dialog flow).
oke kalau teman-teman sudah kebayang dari gambaran sistem chatbot yang kita mau coba buat. ada beberapa requirement yang harus teman- teman penuhi biar lancar urusan membuat chatbotnya nih. diantaranya :
- Buatlah akun console firebase dulu serta buat projectnya https://console.firebase.google.com
- Buatlah project di dialogflow dan arahkan ke project firebase yang kita punya sebelumnya https://dialogflow.com/
- Create agent di dialogflow
- Masukkan data — data yang diperlukan ke dalam dialogflow ( Data training )
- Buat project android dan saatnya kita mulai.
Awal memulai project android studionya sangatlah mudah. tambahkan library dialogflow ke dalam project android kalian. jangan lupa menambahkannya di dalam app module ya gradlenya.
//Dialog Flow implementation 'ai.api:libai:1.4.8' implementation 'ai.api:sdk:2.0.7@aar'
Setelah kalian menambahkan libnya dialogflow ke dalam project kalian maka saat kalian coba sync akan ada error.
Error:Execution failed for task ‘:app:javaPreCompileDebug’. > Annotation processors must be explicitly declared now. The following dependencies on the compile classpath are found to contain annotation processor. Please add them to the annotationProcessor configuration. — log4j-core-2.2.jar (org.apache.logging.log4j:log4j-core:2.2) Alternatively, set android.defaultConfig.javaCompileOptions.annotationProcessorOptions.includeCompileClasspath = true to continue with previous behavior. Note that this option is deprecated and will be removed in the future. See https://developer.android.com/r/tools/annotation-processor-error-message.html for more details.
Setelah ditelusuri kita harus menambahkan annotationProcessor pada library “implementation ‘ai.api:libai:1.4.8’” agar tidak terdeteksi error saat melakukan proses build. tambahkan seperti line code di bawah ini
implementation 'ai.api:libai:1.4.8' annotationProcessor 'ai.api:libai:1.4.8' implementation 'ai.api:sdk:2.0.7@aar'
Setelah kita menambahkan annotationProcessor masalah tersolved, namun masih ada 1 masalah lagi ini gua ngetesnya pake emulator android O sih belum coba versi dibawahnya jadi saat gua juga coba build and run appnya dia kena error kaya gini
java.lang.NoClassDefFoundError: org.apache.logging.log4j.core.lookup.JmxRuntimeInputArgumentsLookup
untuk solve masalah ini kita harus menambahkan exclude module dari log4j di library “ai.api:libai:1.4.8”. jadi hasilnya akan seperti line code dibawah ini
//Dialog Flow
implementation('ai.api:libai:1.4.8'){
exclude module: 'log4j-core'
}
annotationProcessor 'ai.api:libai:1.4.8'
implementation 'ai.api:sdk:2.0.7@aar'
Setelah library dialog flownya selesai kita setup. nah full setupnya dan tech yang dipake untuk project ini ada di gits ini ya
Sebelum masuk ke functionnya kita harus buat layoutnya dulu. ada beberapa layout yang kita butuhkan diantaranya :
- layout untuk item chat
- layout untuk main activitynya
A. Design App

untuk membuat tampilan UI item chatnya seperti line code dibawah ini
untuk membuat tampilan main activitynya. kalian bisa contoh seperti line code dibawah ini
B. Core Function App
Secara logic untuk menampilkan sebuah list di android biasanya kita menggunakan RecyclerView dan RecyclerViewAdapter untuk handling setiap item dari chatnya. di app ini sedikit berbeda karena kita menggunakan Firebase Database untuk realtime chatnya jadi kita menggunakan FirebaseRecyclerAdapter yang akan dijadikan sebagai adapter.
setelah itu kita membuat adapternya terlebih dahulu dengan nama ChatAdapter.java. Hasilnya akan terlihat akan seperti dibawah ini
Setelah itu di dalam sebuah adapter terdapat viewholder untuk handling setiap yang tercreate didalam recyclerview. jadi kita buat lagi 1 file untuk chat view holdernya. hasilnya akan terlihat seperti line code dibawah ini
setelah ChatVH dan adapternya kita buat sekarang kita setup adapternya di activity yang sudah ada. kita configurasi dialog flownya terlebih dahulu.
//DialogFlow Setup
val mAiConfig = AIConfiguration(ACCESS_CLIENT_ID_DIALOG_FLOW,
ai.api.AIConfiguration.SupportedLanguages.English,
AIConfiguration.RecognitionEngine.System)
mAiService = AIDataService(mAiConfig)
maksud dari line code diatas adalah kita membuat sebuah AIConfiguration dimana kita masukkan ACCESS_CLIENT_ID, bahasa yang dibuat , dan AIConfigurationnya. setelah itu kita set di class AIDataService config yang kita buat tadi.
Potongan kode diatas adalah kita menset adapter dan new instance dari class chatadapter yang telah kita buat. jadi kalau di app ini gua memisahkan setiap chat user dengan bot menggunakan id dari user itu sendiri, sehingga kita membutuhkan sebuah query ke firebase db untuk menselect semua chat kita dengan bot yang idnya sama dengan id user.
Jika kalian bertanya dimana sih proses sending message dari device ke dialogflownya, contohnya seperti dibawah ini. saya buat menggunakan rxjava2.
Flowable.fromCallable {
mAiRequest = AIRequest()
mAiRequest.setQuery(message)
mAiService.request(mAiRequest)
} .subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe({data ->
val result = data.getResult()
val reply = result.getFulfillment().getSpeech()
val chatMessageBot = ChatMessage()
chatMessageBot.msgText = reply
chatMessageBot.msgUser = "bot"
chatMessageBot.userId = mLoginSession.userID
chatMessageBot.msgSubmittedAt = System.currentTimeMillis()
mFirebaseDB.addChatMessage(chatMessageBot)
},{ error ->
Log.e(javaClass.name, error.message)
})
jadi kita membuat ai request baru kemudian message yang kita buat akan masuk ke dalam query dari request tersebut. dari request tersebut akan dilanjutkan oleh aiservice yang telah kita konfigurasi sebelumnya. setelah itu seperti halnya kita hit sebuah REST API kita akan mendapatkan response dari dialogflow yang kita parsing ke dalam class yang kita butuhkan.
untuk menampilkan resultnya di chat. maka kita perlu mengirimkan repsonse dari chatbot tersebut ke firebase. hal ini dibuat seperti ini karena device kita untuk data chatnya melisten ke firebase. sehingga apabila terjadi perubahan di database maka firebasekan akan trigger chat kita dan device akan melakukan query kembali ke firebase db hingga hasilnya ditampilkan ke chat list.
Jika teman — teman merasa artikel ini bermanfaat jangan lupa untuk share dan tap clapnya ya :D. kalau ada pertanyaan silahkan komen aja. [md/ap]





